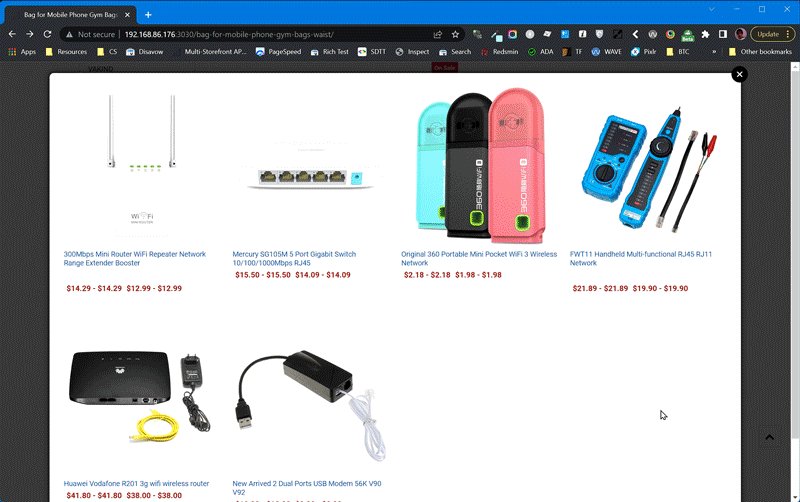
Product Bundles¶

Install on your BigCommerce Store¶
Go to Storefront > Script Manager, click Create a Script, choose:
- Location on page =
Footer - Select pages where script will be added =
Store pages - Script type =
Script
Enter the script below to Scripts contents:
<script>
window.jQueryTheme = window.jQueryTheme || window.jQuerySupermarket || window.chiarajQuery || window.jQuery;
window.PapaThemesProductBundlesSettings = {
graphQLToken: '{{{settings.storefront_api.token}}}',
currencyCode: '{{currency_selector.active_currency_code}}',
showRating: {{settings.show_product_rating}}
};
</script>
<script src="https://d3r059eq9mm6jz.cloudfront.net/microapps/product-bundles/main.YOURDOMAIN.js" async defer></script>
Replace YOURDOMAIN by your store's domain name, for example example.com. The complete URL should look like https://d3r059eq9mm6jz.cloudfront.net/microapps/product-bundles/main.example.com.js
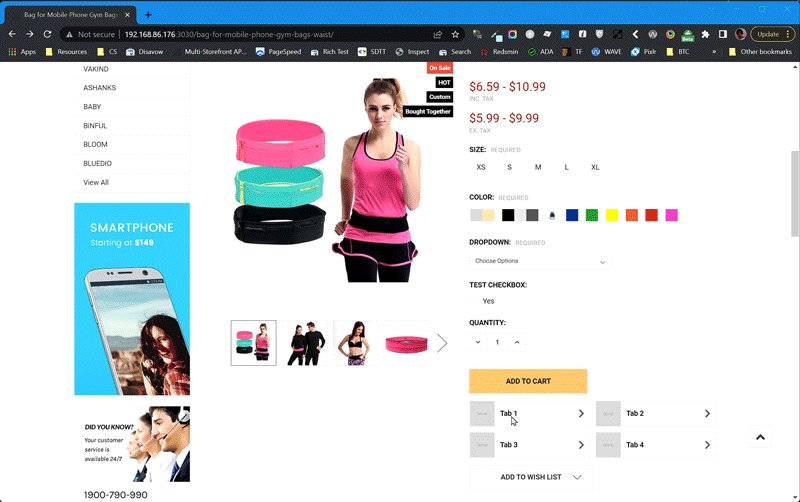
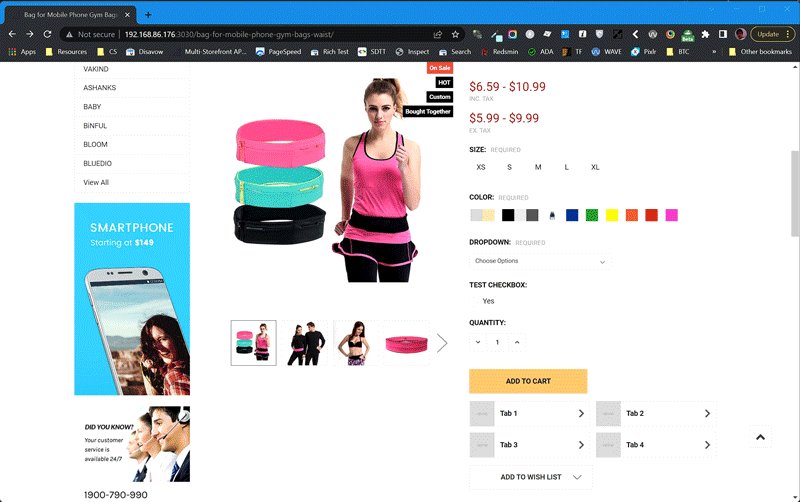
Edit products¶
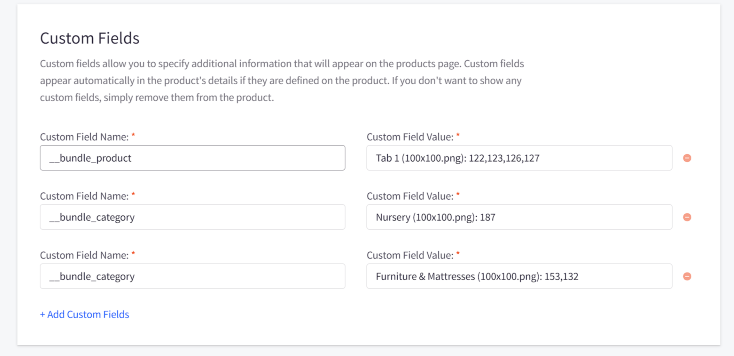
Add custom fields similar to the screenshot below:

Display specific products:
- Name:
__bundle_product - Value: Tab Title (image file): product_id1,product_id2,...
Display products from specific categories:
- Name:
__bundle_category - Value: Tab Title (image file): category_id1,category_id2,...
Upload the thumbnail images of each tab in Storefront > Image Manager.