Conditional Product Options¶
Merchant add all product options as usual in the BC admin panel. Our extension uses javascript to show/hide dependent options. For example this T-Shirt has options:
- Add Embroidery
- Select Logo Options
- Select Logo Position
- Select Name/Text Position on Garment
- Text Name/Text Here
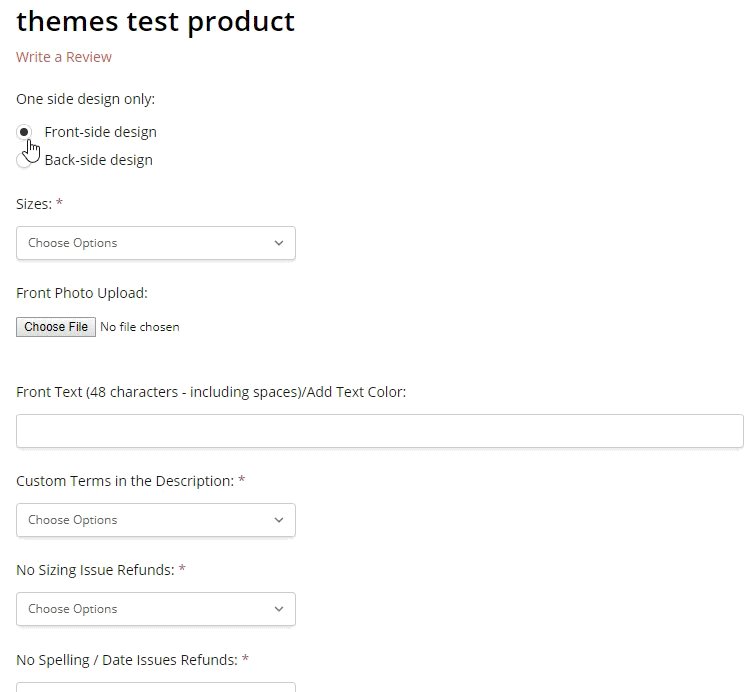
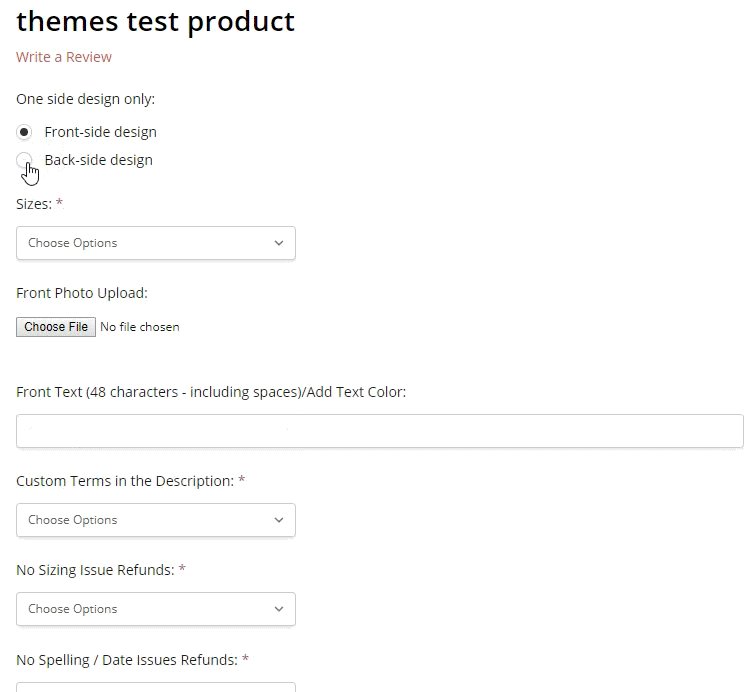
At initial, only Add Embroidery option is displayed:
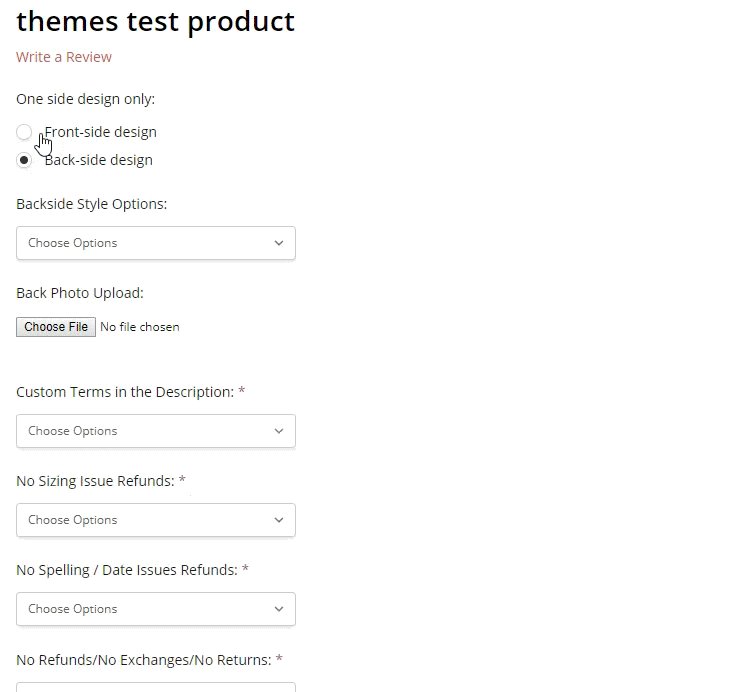
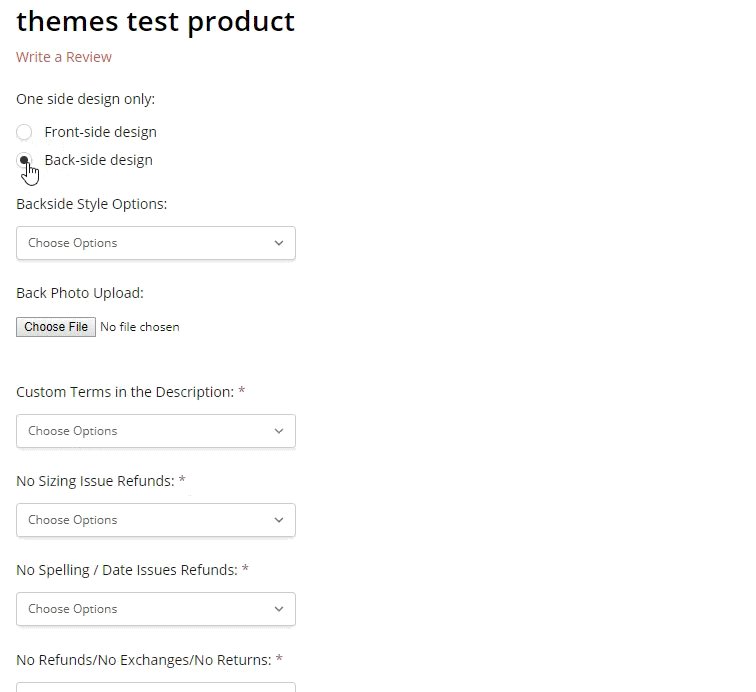
- If the option value "Logo" is selected, Select Logo Options and Select Logo Positions will be displayed.
- If the option value "Name" is selected, Select Name/Text Position on Garment and Text Name/Text Here will be displayed.
We configure the extension script according to the merchant's specific requirements, for each product or for any product.
Demo¶

Install the script on your BigCommerce store¶
Go to Storefront > Script Manager, click Create a Script, choose:
- Location on page =
Footer - Select pages where script will be added =
All pages - Script type =
Script
Enter the script below to Scripts contents:
<script>
window.jQueryTheme = window.jQueryTheme || window.chiarajQuery || window.jQuery;
window.PapathemesConditionalProductOptionsSettings = {
fields: [
{
title: 'One side design only:',
options: [
{
label: 'Front-side design',
showAttributes: [
'SIZES',
'FRONT PHOTO UPLOAD',
'FRONT TEXT'
]
},
{
label: 'Back-side design',
showAttributes: [
'BACKSIDE STYLE OPTIONS',
'BACK PHOTO UPLOAD'
]
}
]
}
]
};
</script>
<script src="//papathemes.com/content/conditionalproductoptionsaddon/conditional-product-options.public.js" async></script>
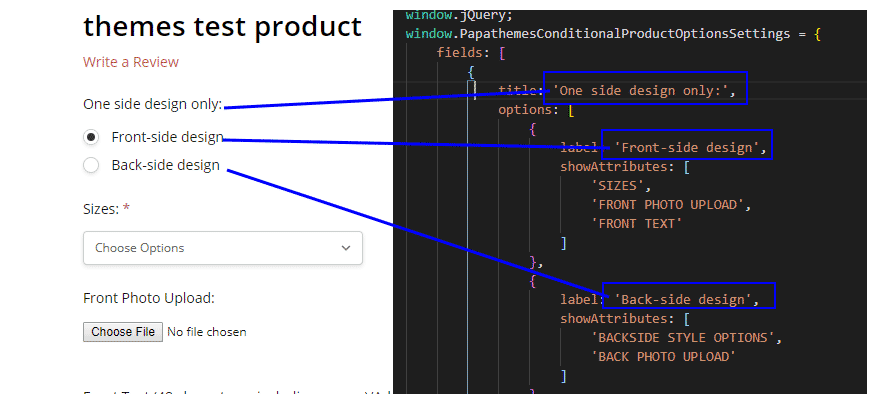
Customize the dependent options¶
You can customize the option title and the radio labels by editing:
- 'One side design only:'
- 'Front-side design'
- 'Back-side design'
Check the screenshot below:

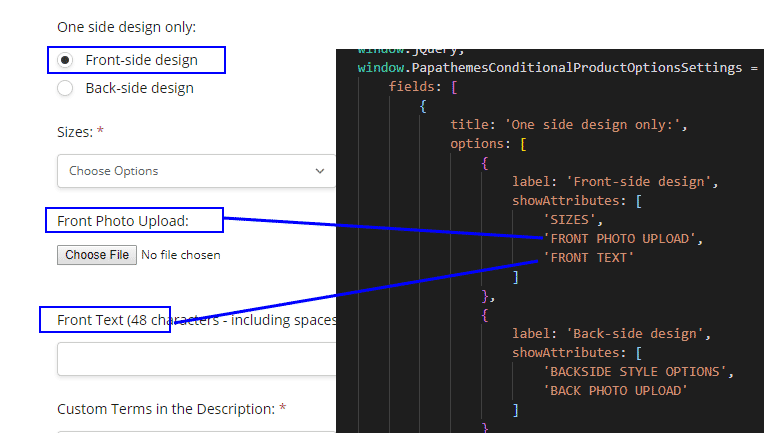
Configure the product options depending on the first choice¶

Note: - The product option title entered in the configuration code snippet above must be in uppercase. - This string must be the same or appear at the beginning of your product option title.
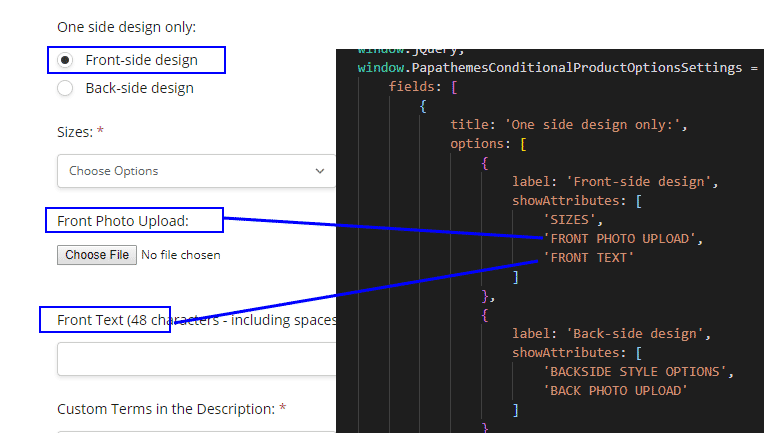
Configure the product options depending on the second choice¶

There is no limited number of choices and dependent product options. You can configure the configuration code to display more.
Configure different dependent options for different products¶
Check below configuration example:
window.PapathemesConditionalProductOptionsSettings = {
fields: [
{
productIds: [1113, 1114],
title: 'One side design only:',
options: [
{
label: 'Front-side design',
showAttributes: [
'FRONT TEXT'
]
},
{
label: 'Back-side design',
showAttributes: [
'BACK TEXT'
]
}
]
},
{
productIds: [1117],
title: 'Front & Back design only:',
options: [
{
label: 'Front-side only design',
showAttributes: [
'SIZES',
'FRONT PHOTO UPLOAD',
'FRONT TEXT'
]
},
{
label: 'Front & Back-side design',
showAttributes: [
'SIZES',
'FRONT PHOTO UPLOAD',
'FRONT TEXT',
'BACKSIDE STYLE OPTIONS',
'BACK PHOTO UPLOAD'
]
}
]
}
]
};
productIds: [1113, 1114]indicates that only products with ID =1113and1114will showOne side design only:choices.productIds: [1117]indicates that only product with ID =1117will showFront & Back design onlychoices.
You can configure different dependent options for different products as well. Take a look at showAttributes parameters as showing in the example above.
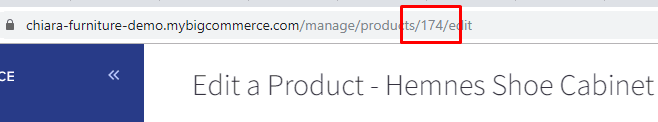
Find Product ID¶
To find the product ID, edit the product in the admin page, look at your browser address bar, the product ID appears in the URL:

In this screenshot, the product ID is 174.
An Alternative Solution¶
Build the script for the alternative solution¶
npm run build --alternate
Configure¶
<script>
window.jQueryTheme = window.jQueryTheme || window.jQuerySupermarket || window.jQuery;
window.PapathemesConditionalProductOptionsSettings = {
fields: [
{
name: 'Add Embroidered Logo',
hide: [
'Logo Position on Garment',
'Logo Upload'
],
values: [
{
value: 'Yes',
show: [
'Logo Position on Garment',
'Logo Upload'
]
}
],
productIds: []
},
{
name: 'Embroidered Name',
hide: [
'Name Position Garment',
'Enter Custom Text Here',
'Specify Text Colour'
],
values: [
{
value: 'Yes',
show: [
'Name Position Garment',
'Enter Custom Text Here',
'Specify Text Colour'
]
}
],
productIds: [123, 456]
}
]
};
</script>
Settings:
fields:name: Is the option name (or label)hide: Specify the dependent options to hide by defaultvalues:value: The option value text (or label) if selected then process the action below.show: the dependent option to show if the coresponding value is matched.
productIds: Specify products to apply. If empty, apply for all products.
Optional settings:
{
productOptionsSelector: '[data-product-option-change]',
optionLabelSelector: 'label:not([data-product-attribute-value])',
formFieldSelector: '.form-field[data-product-attribute]',
productIdSelector: 'input[name=product_id]',
}