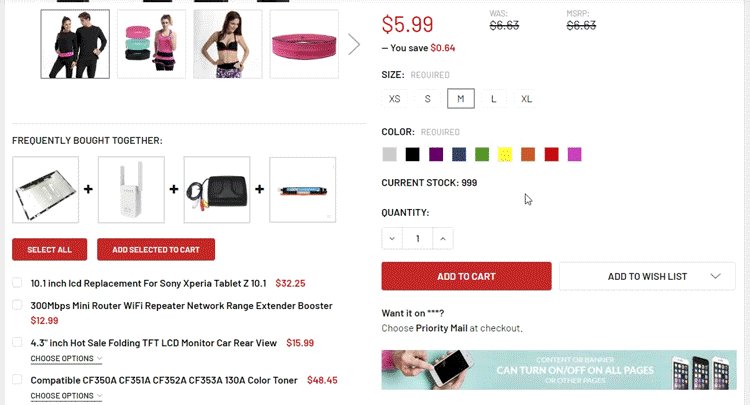
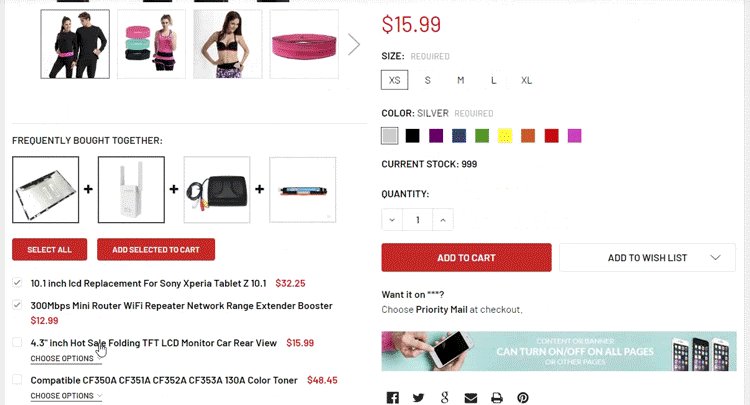
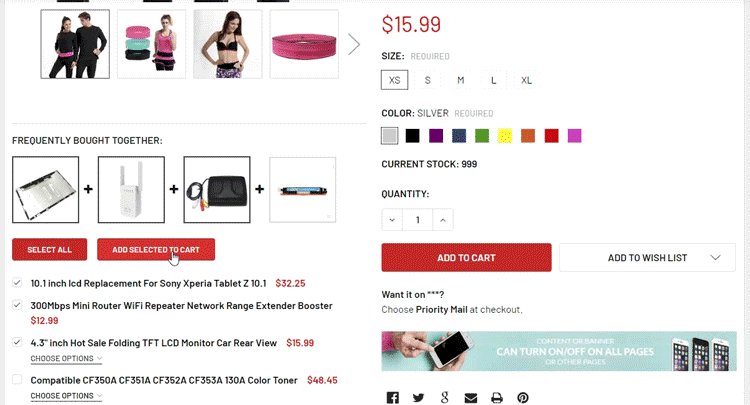
Products Frequently Bought Together¶

Install on your BigCommerce theme¶
-
Extract THEME_MOD.zip and copy all files in
templates/components/papathemes/also-bought/to your theme with the corresponding pathtemplates/components/papathemes/also-bought/. -
Edit file
assets/js/app.jsof your theme, find the line:
const customClasses = {};
Insert the code below under it:
// PapaThemes AlsoBought MOD
if (!window.jQueryTheme) {
window.jQueryTheme = $;
}
- Edit file
assets/js/theme/common/product-details.js, find the line:
this.previewModal = modalFactory('#previewModal')[0];
Insert the code below under it:
// PapaThemes AlsoBought MOD
$('body').trigger('product-details-init', [this]);
$('body').one('load.alsobought', (event, callback) => callback(event, this));
- Edit file
lang/en.json, At the end of file, before the last}, insert the code below:
,
"also_bought": {
"heading": "Frequently bought together:",
"add_all": "Select all",
"add_selected_to_cart": "Add selected to cart"
}
-
Edit file
config.json, add"alsobought_product": "custom"to thesettingsvariable. -
Edit file
schema.json, add the setting schema to product page section:
{
"type": "select",
"label": "Frequently Bought Together",
"id": "alsobought_product",
"force_reload": true,
"options": [
{
"value": "custom",
"label": "Custom fields"
},
{
"value": "related",
"label": "Related products"
},
{
"value": "similar",
"label": "Similar by views"
}
]
}
Add the code below to Storefront > Script Manager, Location = Footer, Pages = All Storefront Pages:
<script>window.jQueryAlsoBought = window.jQueryTheme || window.jQuery;</script>
<script src="//papathemes.com/content/alsoboughtaddon/alsobought.YOURDOMAIN.js" async></script>
Note: replace YOURDOMAIN by your own domain, example:
<script>window.jQueryAlsoBought = window.jQueryTheme || window.jQuery;</script>
<script src="//papathemes.com/content/alsoboughtaddon/alsobought.rcsuperstore.com.js" async></script>
Assign frequently bought products to a product¶
To configure the products displayed in the Frequently Bought Together (FBT) section on the Product Page, go to the Theme Editor, navigate to Theme Styles > Product (or Product Page). A new setting called Frequently Bought Together has been added. Here, you can select related products or customer-viewed products for specific products.
If you want to choose specific products from custom fields, you can edit the product and add a custom field named __alsobought with the frequently bought product ID as the value. You can add as many custom fields with the name __alsobought as you want.
For example:
__alsobought:389__alsobought:388__alsobought:390
Advanced configuration¶
<script>
window.jQueryAlsoBought = window.jQueryTheme || window.jQuery;
// Optional configuration to display Also Bought at different position:
window.AlsoBoughtOptions = {
getScopeWithoutAlsoBought: function($scope) {
return $scope.children().not('[data-also-bought]');
},
renderAlsoBought: function(alsoBought) {
alsoBought.$alsoBoughtEl.appendTo(alsoBought.parentProductDetails.$scope);
}
};
</script>
<script src="//papathemes.com/content/alsoboughtaddon/alsobought.YOURDOMAIN.js" async></script>
getScopeWithoutAlsoBought: Callback function to retrieve the HTML element of the product view scope excluding the element contains the products frequently bought together.renderAlsoBought: callback function to print out the product frequently bought together.
Make products frequently bought together add to cart independently from the main product¶
<script>
window.jQueryAlsoBought = window.jQueryTheme || window.jQuery;
window.AlsoBoughtOptions = {
independent: true
};
</script>
<script src="//papathemes.com/content/alsoboughtaddon/alsobought.YOURDOMAIN.js" async></script>
Set independent: true in the script option.
JH Buy Together (v2)¶
Git: bigcommerce-api-app/jh-buy-together
Install:
<script>
window.PapaThemesJhBuyTogetherSettings = {
debug: true,
graphQLToken: '{{{settings.storefront_api.token}}}',
addToCartFormSelector: '[data-also-bought-parent-scope] [data-cart-item-add]',
};
</script>
<script src="http://localhost:9000/main.public.js" async defer></script>